Tools That I Need For Ux Design
9 UI/UX must tools for designers
There are some tools that UI/UX designer must know and some tools that are good to know. Let's go through some of them!
![]()

1. Google

Well, some might say that Google isn't exactly a tool, but without Google, we would be still in the dark ages. Any doubt, any question, any obstacle probably can be solved with Google. Unless it's the case in which you are an exceptional wonder and at the very top of the field, there are always people with more experience and/or just have the answer you are seeking. In the UI/UX (same with most professions) you are in constant learning and reading.
When you don't know something — google it. When you are not sure of something — Google it. Even many AB tests you're planning to do — Google it, the answer is probably already there.
Of course in this section, I am including — Medium, Youtube, Reddit, Quora, Wiki How, anything that Google will bring up.
2. Pen and Paper
Maybe this one is obvious, but it's maybe the best wireframing tool and not only that. I suggest everyone use them more often. Besides rough sketches there are card sortings, gathering ideas, and problems, writing some notes. I advise you to train your hand at sketching, it's good to be good at that. Even if you won't ever draw anything, it's a good thing that your rough sketches would look nice, especially when a potential client is watching.
3. Sketch/Figma/Adobe XD

Today's three main UI design tools are used by the vast majority of UI/UX designers. All three are very similar with slight differences.
3.1 Sketch

SketchApp is the Godfather of all design tools. It's the Mercedes-Benz, the first 100% UI/UX design tool in the industry. The vast majority of the prototyping tools work well with Sketch. Before Sketch web designers worked with Photoshop/Illustrator/Corel. And to be honest, after Sketch it is pointless to use those tools if you're not designing some very unique website/app where simple shapes won't make it. And don't get me wrong, I respect Photoshop more than any other design tool, but the scope of photoshop is too big for UI design. Corel Draw and Illustrator are vector-based software mainly used to create logos, printing design, illustrations, etc.
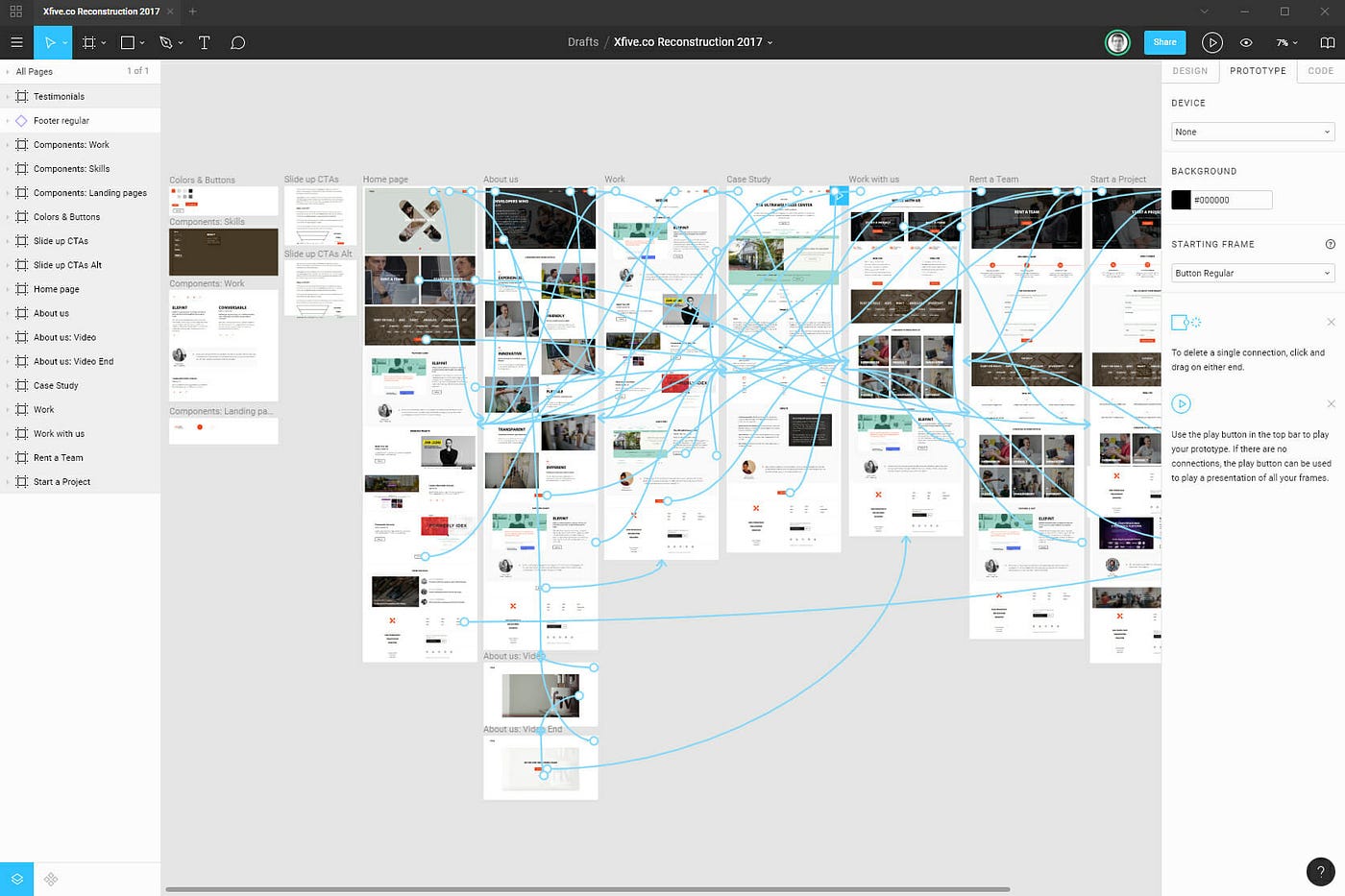
3.2 Figma

Figma is my favorite tool. It took everything the best from Sketch and added many things that Sketch missed. The best value of Figma is that it is browser-based (so doesn't depend on the platform) and everything is synced; one team member changes something, and it is already changed in the whole project, without the need of publishing the changes. Another one of the pros of Figma is that CSS is already there and you don't have to use a third tool such as Zeplin or Invision Studio's Inspect to handoff. By the way — Figma is always improving, they recently even added scrolling animation to its prototype.
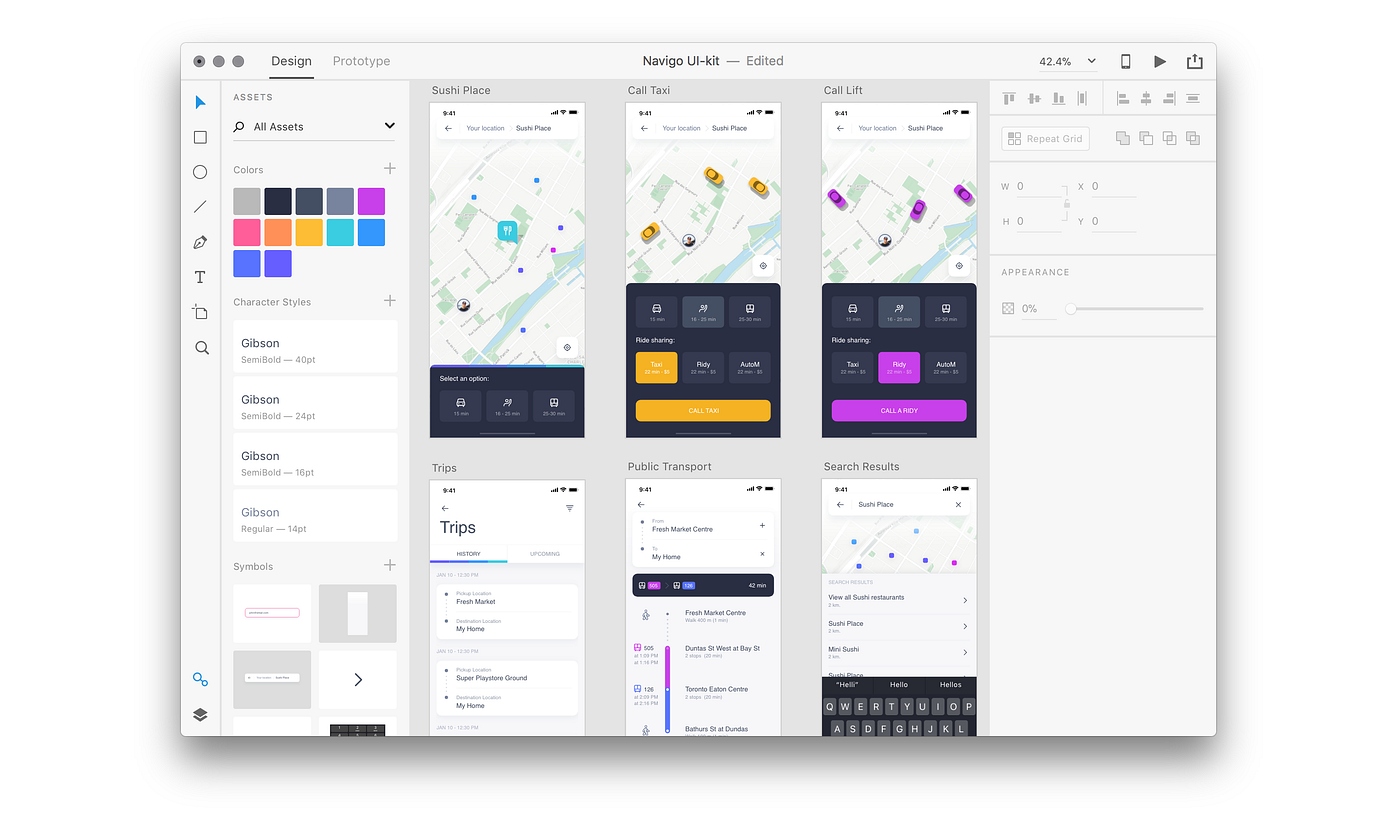
3. 3 Adobe XD

XD is a go tool when you are working at a fast pace. It's the tool that solves problems in a shorter time, but it has almost the same problems that Sketch has (except that Sketch is Mac only, and XD is available on both Windows and Mac), also there is no inner Shadow in XD (what's up with that?).
I can go on and on about UI Design tools, but I guess that's a topic for another day.
4. Prototyping with InVision Studio/Proto.io/Marvel/Origami

4.1 InVision Studio is a bundle of 4 great tools that are very useful for UI/UX designers.
- Prototyping is not just a great tool with cool interaction animations.
- The Inspect is for CSS handoff to developers.
- Freehand tool helps with wireframing, whiteboard interviews, sitemaps, and generally, it acts as a pen and paper on your computer with many useful templates already there.
- Craft tool is basically a UI design tool.
Also, it works great with Sketch.
4.2 Proto.io is a prototyping tool that helps designers to create real-looking hi-fi prototypes.
4.3 Marvel is another tool that helps you create from lo-fi to hi-fi prototypes, Wireframes as well as CSS and HTML handoff. Another prototype tool that with its great interactions makes it look like the final product.
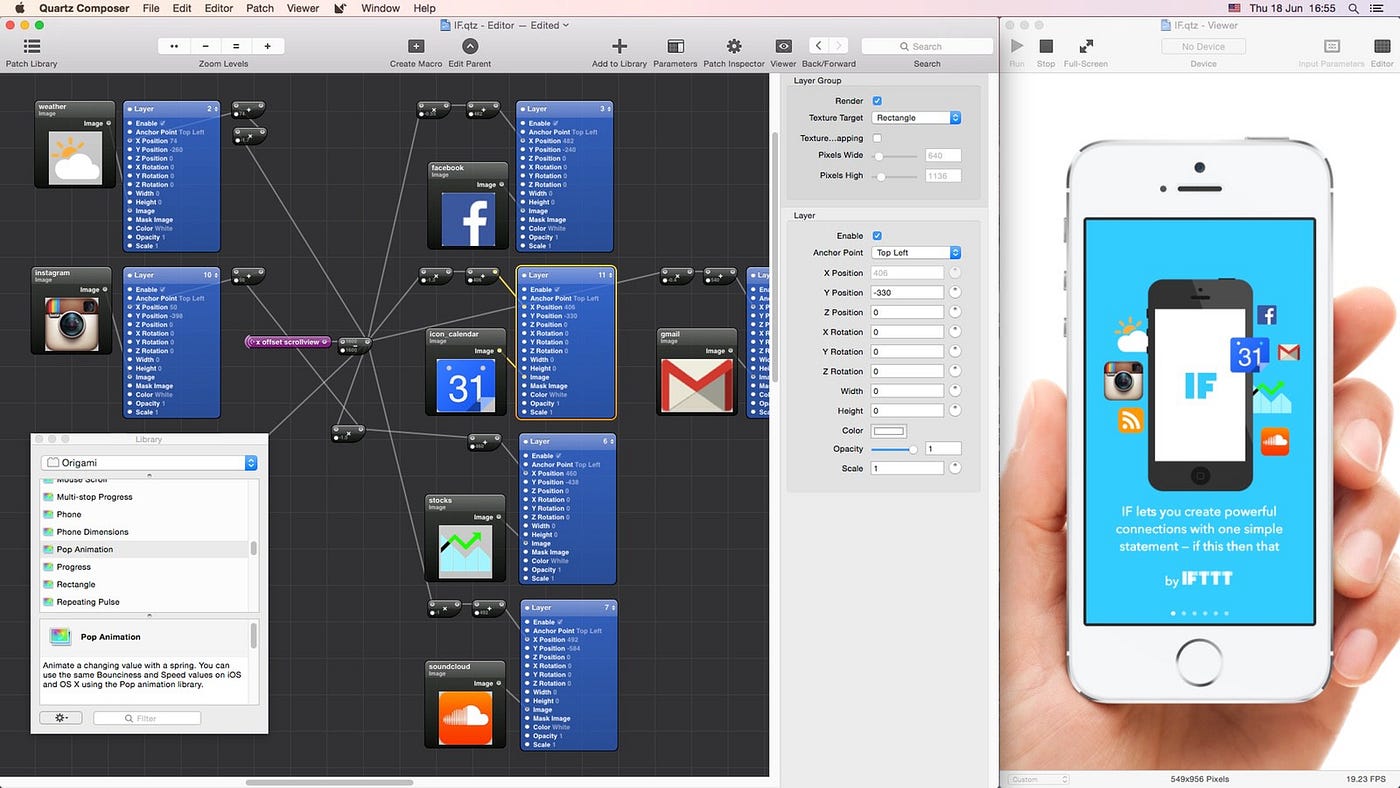
4.4 Origami is the tool that maybe makes the most advanced, real-looking interactions and it works well with Sketch.

There are cons though: it doesn't hand off the code of interactions, works only on Mac, and the learning is hard. It can be very challenging for beginners.
5. Zeplin

Zeplin is a tool that translates UI into CSS. It is a great tool for handoff and collaboration. And it works great with Sketch, XD, Photoshop, and many more. I use Zeplin relatively rare as Figma has its main functionality and as mentioned before I am a Figma fan.
6. Google Analytics

I know, I have already mentioned Google but Google Analytics is a whole other tool. As the name suggests — it analyzes. It's a great tool for gathering statistics about how your website does in the field, receiving quantitative data, etc.
7. Strategy with Flowmap/Balsamiq
7.1 Flowmapp is a tool that helps you with the strategy at the beginning of the project. It's a great tool to create IAs, Sitemaps, user flows.
7.2 Balsamic is a simple yet great tool for wireframing. It almost doesn't have any learning curve, anyone can work with it. There are already many elements of wireframes and with just a simple drag and drop you can make a pretty good wireframe.
8. Qualitative research with Bugsee/Appsee/Hotjar

8.1 Bugsee is a tool that aims for bugs and crashes of mobile apps.
8.2 Appsee on the other hand is not focusing on bugs. It helps to understand the users and optimize UX and Performance.
8.3 Hotjar is a tool that does website analysis and gives feedback from users. It also helps to learn about users and their experiences in the product. It has features such as recordings of user journeys, form analysis, surveys, recruitment of testers, etc.
9. User testing tools: User Report/Usabilla

9.1 User Report is another great tool that is based on surveys and feedbacks. It works as a part of your website/app and helps you to learn about your users as well as connect with them. It also has Google Analytics integration.
9.2 Usabilla is a feedback collection software. It provides real-time feedback from users. It also helps you target your questions and timing.
Tools That I Need For Ux Design
Source: https://uxplanet.org/9-ui-ux-must-tools-for-designers-df60745d990e
Posted by: fierropornat.blogspot.com

0 Response to "Tools That I Need For Ux Design"
Post a Comment